First steps
Begin your journey with ExpressoTS! These guides will help you learn and get familiarized with the essential building blocks of ExpressoTS.
Philosophy
ExpressoTS streamlines server-side development by emphasizing clear and structured code. Ideal for both simple APIs and complex systems, ExpressoTS accelerates development and ensures timely, high-quality delivery.
ExpressoTS is a TypeScript framework fully integrated with the Node.js and Expressjs ecosystem. While TypeScript is the primary language, ExpressoTS is fully compatible with JavaScript, and we plan to support other runtimes soon.
In this tutorial, we’ll use TypeScript for most examples, but feel free to switch to vanilla JavaScript if that suits you better.
Architecture
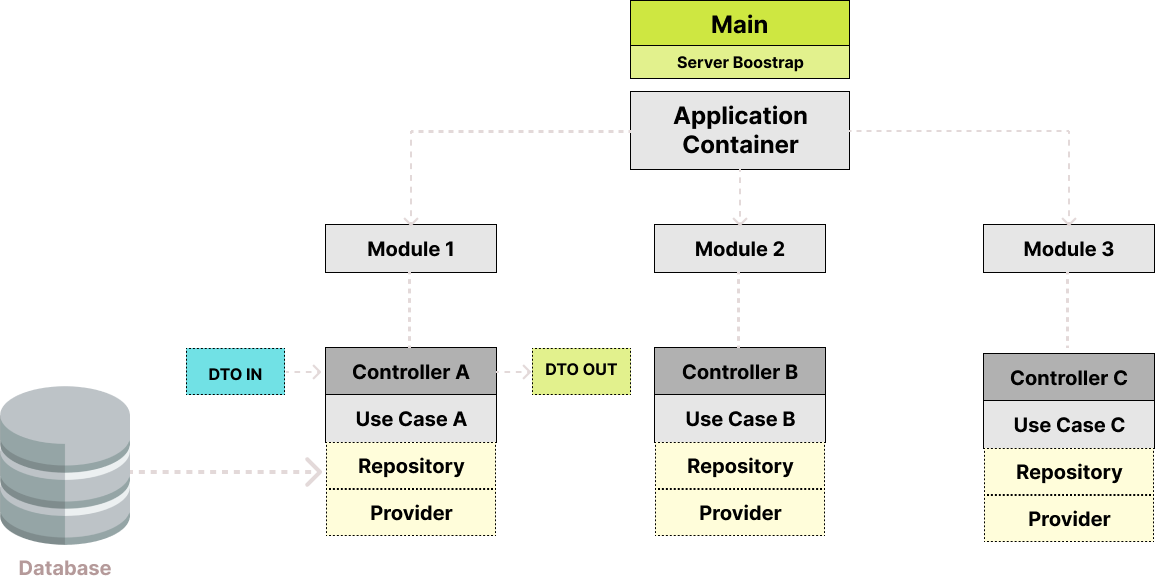
ExpressoTS architecture centers on the Inversify IoC container, which manages dependency injection in class constructors or in properties. This setup ensures that all necessary modules, including routes (controllers), are loaded. Routers then handle incoming requests using use-cases and providers as required.
Here’s an overview of an ExpressoTS application:

- DTO IN/OUT: Defines the structure for incoming and outgoing data.
- Controller: Manages request processing.
- Use Case: Executes specific logic for handling requests.
- Provider: Supplies external functionalities like database access.
- Repository: Handles direct communication with the database.
Pre-requisites
Please make sure that Node.js version >=18.0.0 is installed on your operating system.
Setup
Install the ExpressoTS CLI globally using NPM to get started with your project setup:
Setting up a new ExpressoTS project is quite simple with ExpressoTS CLI. First install the CLI globally with NPM:
npm i -g @expressots/cli
Create a new project by running:
expressots new project-name
Project templates
ExpressoTS provides two project templates to cater to different development needs:
- Non-opinionated: Provides flexibility in project structure and resource scaffolding, with minimal setup.
- Opinionated: Pre-configured for complex projects, enforcing a specific structure and scaffolding pattern.
- Non Opinionated
- Opinionated
Non-opinionated project structure
project-name/
├── src/
│ ├── app.container.ts
│ ├── app.controller.ts
│ ├── app.module.ts
│ ├── app.provider.ts
│ ├── main.ts
├── test/
│ ├── app.controller.spec.ts
| File Name | Description |
|---|---|
| app.container.ts | Dependency injection container. Organizes the application modules. |
| app.controller.ts | A basic controller with a single route. |
| app.module.ts | Application root module. |
| app.provider.ts | Application global configuration file. |
| main.ts | The main entry point of an ExpressoTS application. |
| app.controller.spec.ts | Unit test for the app.controller. |
Opinionated project structure
project-name/
├── src/
│ ├── providers/
│ │ └── app/
│ │ └── app.provider.ts
│ ├── useCases/
│ │ └── app/
│ │ └── app.controller.ts
│ │ └── app.module.ts
│ │ └── app.usecase.ts
│ ├── app.container.ts
│ ├── env.ts
│ ├── main.ts
├── test/
│ ├── app.usecase.spec.ts
| File Name | Description |
|---|---|
| app.provider.ts | Application global configuration file. |
| providers/* | This folder contains the layer responsible to provide externals resources to the application. |
| useCases/* | The use case folder holds the implementation of operations for the application. |
| app.container.ts | Dependency injection container. Organizes the application modules. |
| env.ts | This is an utility resource that maps .env variables. |
| main.ts | The main entry point of an ExpressoTS application. |
| app.usecase.spec.ts | A basic unit test for the app.usecase. |
Opinionated projects have a different scaffold pattern in addition to the non-opinionated projects. They are pre-configured for complex projects, enforcing a specific structure and name convention.
Main
The main entry point main.ts of an ExpressoTS application is where the application is initialized. This file is responsible for bootstrapping
the application and starting the server.
async function bootstrap() {
const app = await AppFactory.create(container, App);
await app.listen(3000, ServerEnvironment.Development);
}
bootstrap();
The AppFactory class is responsible for creating the application instance. The AppFactory was designed to support multiple web servers like Express.js, Fastify, and more. Currently, it only supports Express.js.
The create method accepts the container and the application class as parameters.
The listen method starts the server on the specified port and environment. You can also pass an object specifying the app's name and version.
The App class is the application root module, which is responsible for initializing the application and its dependencies.
All application configuration and setup are handled in the App class - (app.provider.ts) file.
The ServerEnvironment is defined through the enum, with support for development and production modes.
Running the application
With your application set up, you can start your development server, build your application, or run it in production mode.
Development mode
✔️ npm run dev
Build the application
✔️ npm run build
Production mode
✔️ npm run prod
Once the application is up and running, you can access it by navigating to http://localhost:3000/. You should see Hello from ExpressoTS! displayed on the screen.
Linter and formatter
ExpressoTS uses ESLint and Prettier to enforce code quality and consistency. You can run the following commands to lint and format your code:
✔️ npm run lint
✔️ npm run format
Support us ❤️
ExpressoTS is an MIT-licensed open source project. It's an independent project with ongoing development made possible thanks to your support. If you'd like to help, please read our support guide.